|
| So obviously this is my final portfolio. I worked so hard on this and adjusted every detail. I love what I made throughout this class and I am proud to show it. |
Bloggertown
This blog was made for my graphic design class, so feel free to explore my ideas and get in on-the-know of what we do.
Monday, May 4, 2015
Art 210 Final Portfolio
Wednesday, April 22, 2015
Cookies! Cookies! Cookies! Animation
 |
| Here's the new cover for my animation, instead of the purple one. |
I love sweets! So I decided to do my stop-motion animation on "How To Make Cookies!" Enjoy!
Friday, April 3, 2015
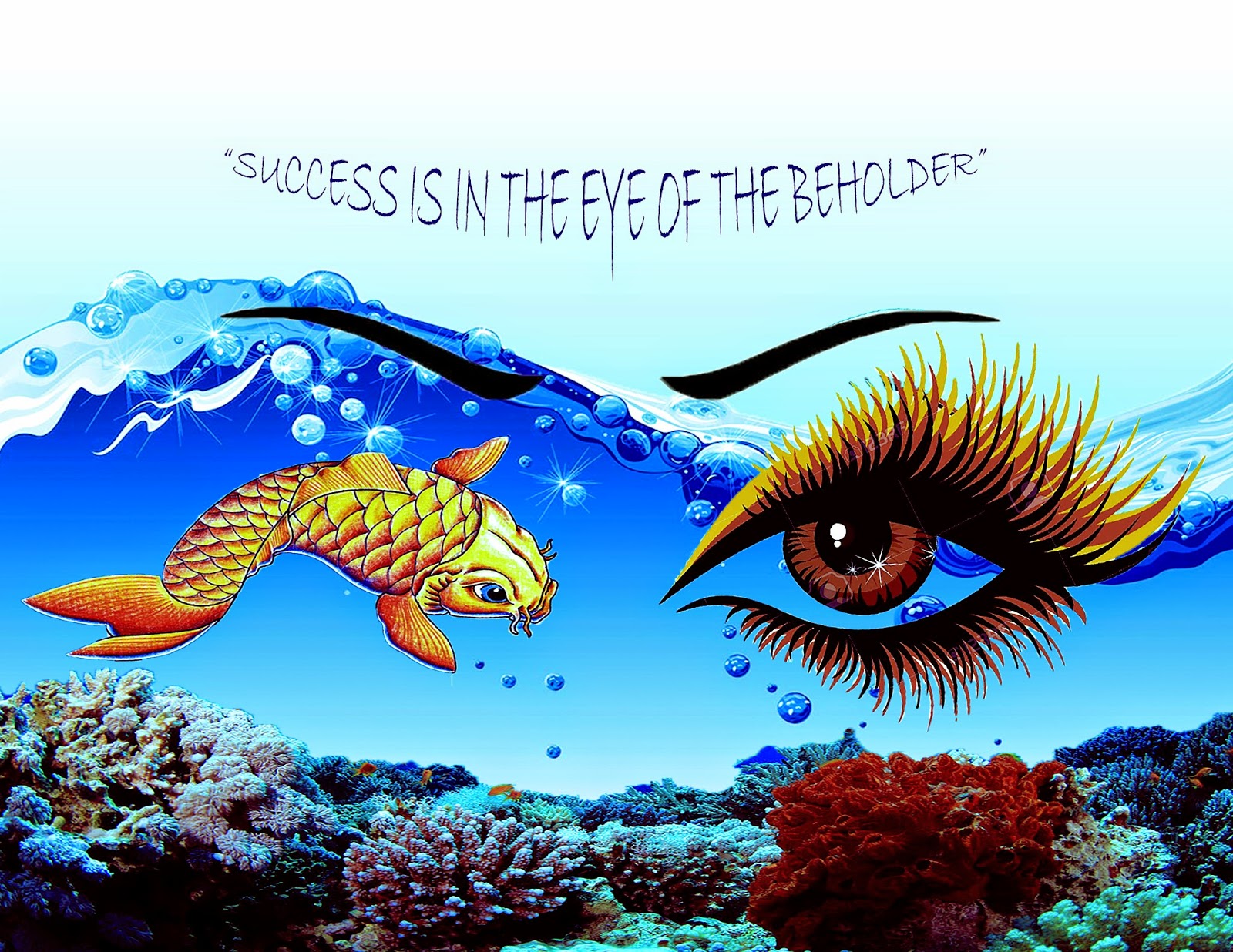
"Success Is In The Eye Of The Beholder" Lyrical Collage
 |
| "Success is in the eye of the beholder" I think this looks way better than my hand drawing! haha! |
Monday, March 30, 2015
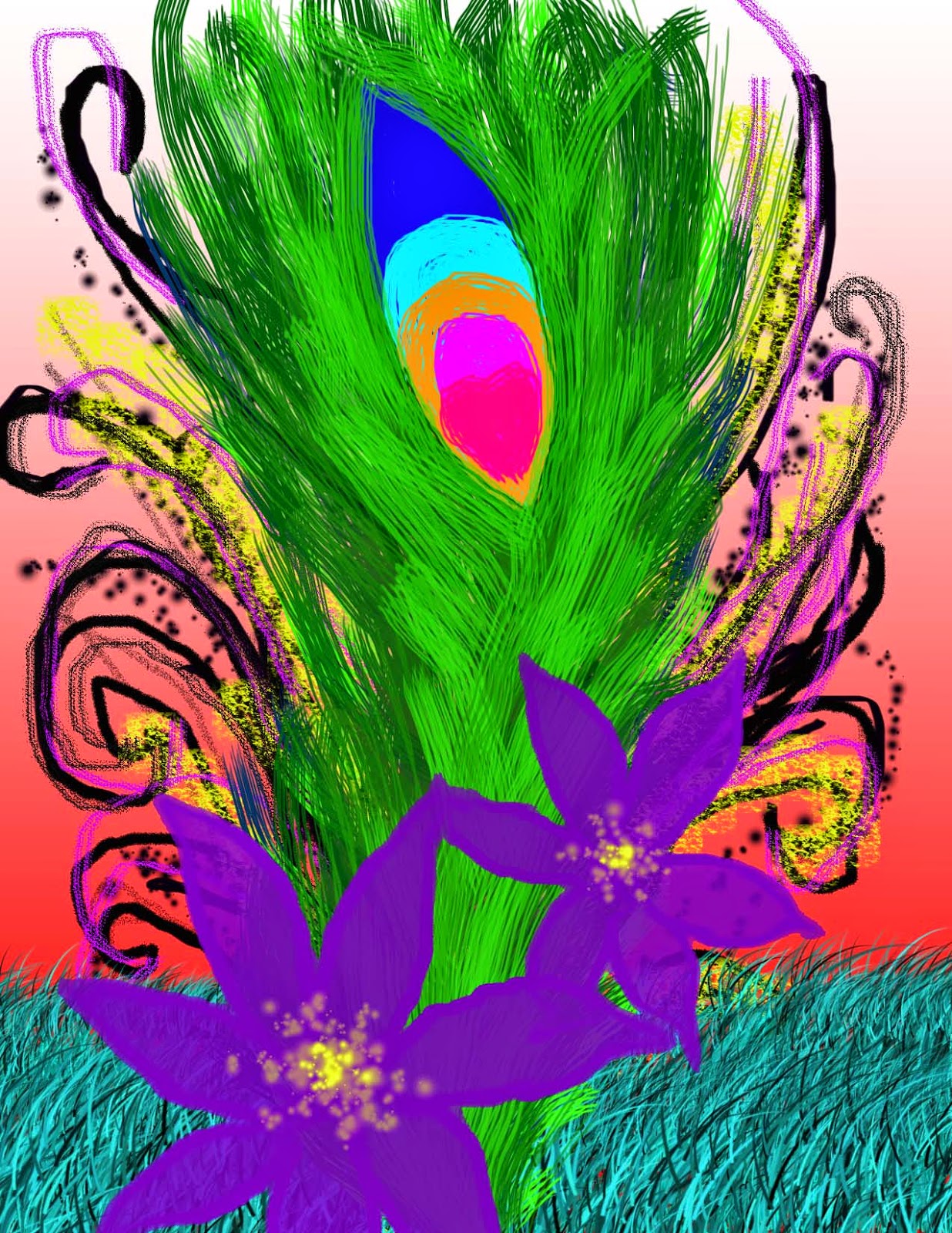
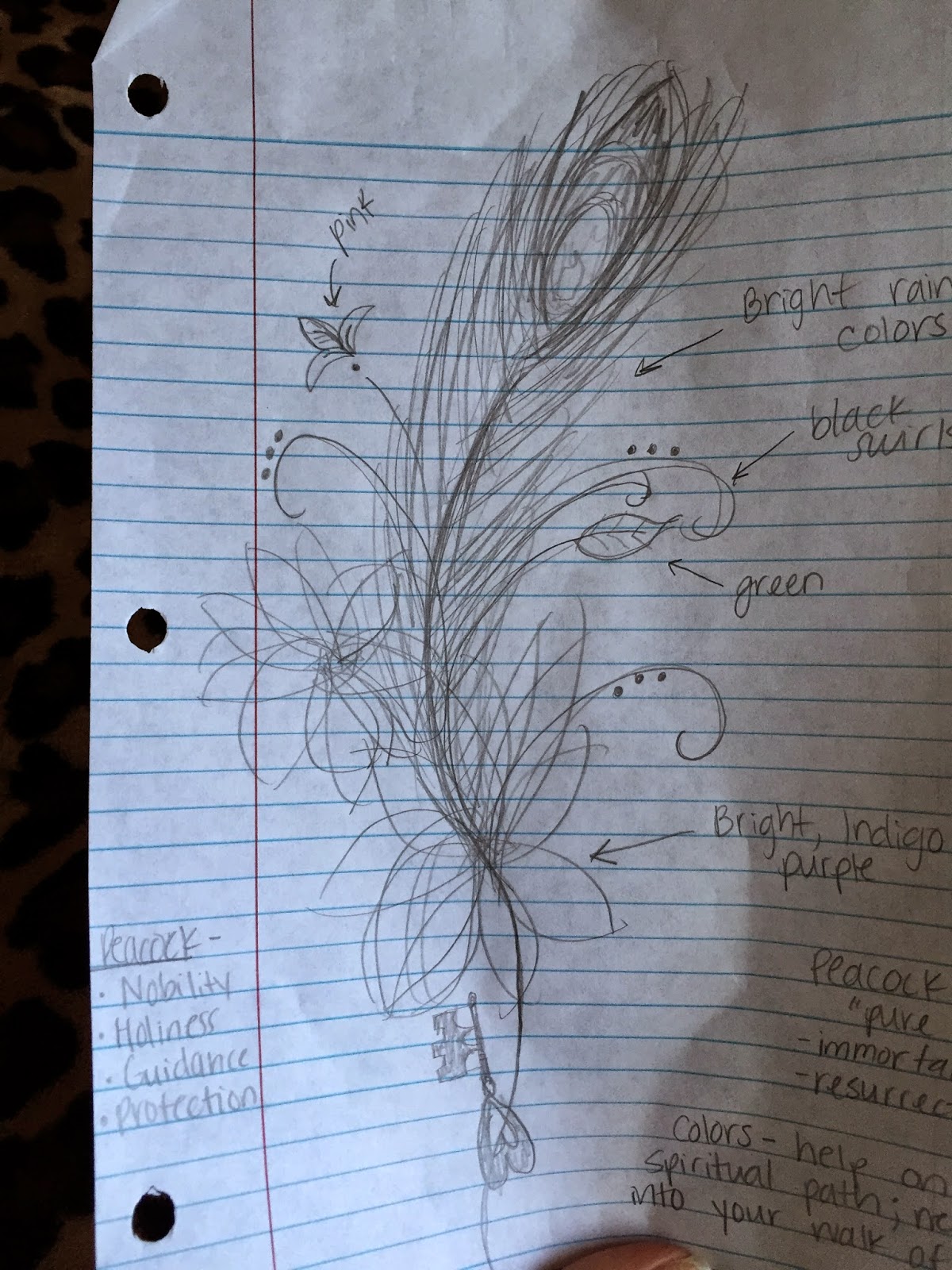
Peacock Feather Custom Graphic
 |
| This was the original piece I was aiming for. I sketched this out because I'm getting something like this as a tattoo, so I figured this is the perfect opportunity to make a custom graphic from this! |
Sunday, March 29, 2015
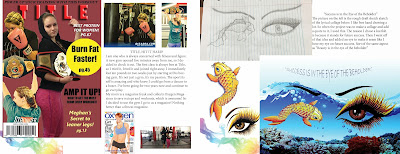
TITLE MAGAZINE
 I decided to go with an Oxygen magazine cover, but used my workout routine and gym as the title and theme. I used more of a boxing magazine and inside would have workouts and basic boxing skills.
I decided to go with an Oxygen magazine cover, but used my workout routine and gym as the title and theme. I used more of a boxing magazine and inside would have workouts and basic boxing skills.  |
 |
| Here's the new edited version! |
Monday, March 23, 2015
Monday, March 16, 2015
Rolling Stones HTML Project!
ROLLING STONES
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//background variables
var startx = 0;
var starty = 0;
var width = 800;
var height = 600;
var grdstartx = 400;
var grdstarty = 300;
var grdstartradius = 500;
var grdendx = 400;
var grdendy = 300;
var grdendradius = 100;
//trippy background
context.beginPath();
context.rect(startx, starty, width, height);
var grd = context.createRadialGradient(grdstartx, grdstarty, grdstartradius, grdendx, grdendy, grdendradius);
grd.addColorStop(.1, 'rgb(200, 0, 0)');
grd.addColorStop(.3, 'rgb(200, 100, 200)')
grd.addColorStop(.4, 'rgb(0, 255, 0)');
grd.addColorStop(.5, 'rgb(255, 255, 0)')
grd.addColorStop(.6, 'rgb(0, 255, 255)');
grd.addColorStop(.8, 'rgb(0, 0, 255)');
context.fillStyle = grd;
context.fill();
context.stroke();
//variables for top lips
var x = 150;
var y = 200;
var bstartx = 225;
var bstarty = 125;
var bstartx2 = 300;
var bstarty2 = 20;
var bendx = 400;
var bendy = 150;
var x2 = 400;
var y2 = 150;
var bstartx3 = 500;
var bstarty3 = 20;
var bstartx4 = 575;
var bstarty4 = 125;
var bendx2 = 650;
var bendy2 = 200;
var bstartx5 = 650;
var bstarty5 = 200;
var bstartx6 = 600;
var bstarty6 = 270;
var bendx3 = 570;
var bendy3 = 322;
var bstartx7 = 570;
var bstarty7 = 322;
var bstartx8 = 430;
var bstarty8 = 575;
var bendx4 = 375;
var bendy4 = 550;
//left side of mouth
var bstartx9 = 230;
var bstarty9 = 310;
var bstartx10 = 175;
var bstarty10 = 280;
var bendx5 = 150;
var bendy5 = 200;
//top of lips
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(bstartx, bstarty, bstartx2, bstarty2, bendx, bendy);
context.bezierCurveTo(bstartx3, bstarty3, bstartx4, bstarty4, bendx2, bendy2);
context.bezierCurveTo(bstartx5, bstarty5, bstartx6, bstarty6, bendx3, bendy3);
context.bezierCurveTo(bstartx7, bstarty7, bstartx8, bstarty8, bendx4, bendy4);
context.bezierCurveTo(bstartx9, bstarty9, bstartx10, bstarty10, bendx5, bendy5);
context.lineWidth = 5;
context.fillStyle = 'rgb(0, 0, 0)';
context.fill();
context.lineCap = 'round';
context.strokeStyle = 'rgb(235, 0, 0)';
context.stroke();
//variables for tongue
var x3 = 320;
var y3 = 230;
var tstartx = 260;
var tstarty = 265;
var tstartx2 = 235;
var tstarty2 = 300;
var tendx = 200;
var tendy = 350;
var tstartx3 = 200;
var tstarty3 = 350;
var tstartx4 = 150;
var tstarty4 = 410;
var tendx2 = 185;
var tendy2 = 505;
var tstartx5 = 185;
var tstarty5 = 505;
var tstartx6 = 200;
var tstarty6 = 535;
var tendx3 = 250;
var tendy3 = 570;
var tstartx7 = 250;
var tstarty7 = 570;
var tstartx8 = 300;
var tstarty8 = 605;
var tendx4 = 360;
var tendy4 = 570;
var tstartx9 = 360;
var tstarty9 = 570;
var tstartx10 = 430;
var tstarty10 = 490;
var tendx5 = 490;
var tendy5 = 375;
var tstartx11 = 490;
var tstarty11 = 375;
var tstartx12 = 490;
var tstarty12 = 360;
var tendx6 = 610;
var tendy6 = 185;
//tongue
context.beginPath();
context.moveTo(x3, y3);
context.bezierCurveTo(tstartx, tstarty, tstartx2, tstarty2, tendx, tendy);
context.bezierCurveTo(tstartx3, tstarty3, tstartx4, tstarty4, tendx2, tendy2);
context.bezierCurveTo(tstartx5, tstarty5, tstartx6, tstarty6, tendx3, tendy3);
context.bezierCurveTo(tstartx7, tstarty7, tstartx8, tstarty8, tendx4, tendy4);
context.bezierCurveTo(tstartx9, tstarty9, tstartx10, tstarty10, tendx5, tendy5);
context.bezierCurveTo(tstartx11, tstarty11, tstartx12, tstarty12, tendx6, tendy6);
context.lineWidth = 6;
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
context.closePath();
context.strokeStyle = 'rgb(230, 0, 0)';
context.stroke();
//middle tongue variables
var x4 = 320;
var y4 = 230;
var mstartx = 320;
var mstarty = 250;
var mendx = 380;
var mendy = 275;
var mstartx2 = 380;
var mstarty2 = 275;
var mstartx3 = 270;
var mstarty3 = 360;
var mstartx4 = 270;
var mstarty4 = 430;
var mendx2 = 290;
var mendy2 = 470;
var mstartx5 = 290;
var mstarty5 = 430;
var mstartx6 = 290;
var mstarty6 = 335;
var mendx3 = 400;
var mendy3 = 275;
var mstartx7 = 400;
var mstarty7 = 275;
var mstartx8 = 455;
var mstarty8 = 280;
var mendx4 = 520;
var mendy4 = 220;
//middle part of tongue
context.beginPath();
context.moveTo(x4, y4);
context.quadraticCurveTo(mstartx, mstarty, mendx, mendy);
context.bezierCurveTo(mstartx2, mstarty2, mstartx3, mstarty3, mstartx4, mstarty4, mendx2, mendy2);
context.bezierCurveTo(mstartx5, mstarty5, mstartx6, mstarty6, mendx3, mendy3);
context.bezierCurveTo(mstartx7, mstarty7, mstartx8, mstarty8, mendx4, mendy4);
context.lineWidth = 3;
context.closePath();
context.fillStyle = 'rgb(0, 0, 0)';
context.fill();
context.strokeStyle = 'rgb(0, 0, 0)';
context.stroke();
//variables for teeth
var x5 = 245;
var y5 = 175;
var thstartx = 253;
var thstarty = 200;
var thstartx2 = 275;
var thstarty2 = 215;
var thendx = 305;
var thendy = 205;
var thstartx3 = 305;
var thstarty3 = 205;
var thstartx4 = 330;
var thstarty4 = 265;
var thendx2 = 398;
var thendy2 = 230;
var thstartx5 = 398;
var thstarty5 = 230;
var thstartx6 = 450;
var thstarty6 = 260;
var thendx3 = 500;
var thendy3 = 225;
var thstartx7 = 500;
var thstarty7 = 225;
var thstartx8 = 550;
var thstarty8 = 230;
var thendx4 = 575;
var thendy4 = 180;
var thstartx9 = 575;
var thstarty9 = 180;
var thstartx10 = 490;
var thstarty10 = 145;
var thendx6 = 400;
var thendy6 = 190;
var thstartx11 = 400;
var thstarty11 = 190;
var thstartx12 = 310;
var thstarty12 = 145;
//teeth
context.beginPath();
context.moveTo(x5, y5);
context.bezierCurveTo(thstartx, thstarty, thstartx2, thstarty2, thendx, thendy);
context.bezierCurveTo(thstartx3, thstarty3, thstartx4, thstarty4, thendx2, thendy2);
context.bezierCurveTo(thstartx5, thstarty5, thstartx6, thstarty6, thendx3, thendy3);
context.bezierCurveTo(thstartx7, thstarty7, thstartx8, thstarty8, thendx4, thendy4);
context.bezierCurveTo(thstartx9, thstarty9, thstartx10, thstarty10, thendx6, thendy6);
context.bezierCurveTo(thstartx11, thstarty11, thstartx12, thstarty12, x5, y5);
context.lineWidth = 3;
context.fillStyle = 'rgb(255, 255, 255)';
context.fill();
context.strokeStyle = 'rgb(255, 255, 255)';
context.stroke();
//lip lining variables
var x6 = 253;
var y6 = 282;
var lstartx = 200;
var lstarty = 230;
var lstartx2 = 215;
var lstarty2 = 220;
var lendx = 200;
var lendy = 200;
var lstartx3 = 200;
var lstarty3 = 200;
var lstartx4 = 300;
var lstarty4 = 130;
var lendx2 = 400;
var lendy2 = 185;
var lstartx5 = 400;
var lstarty5 = 185;
var lstartx6 = 500;
var lstarty6 = 130;
var lendx3 = 600;
var lendy3 = 205;
var lstartx7 = 600;
var lstarty7 = 205;
var lstartx8 = 545;
var lstarty8 = 265;
var lendx4 = 520;
var lendy4 = 315;
var lstartx9 = 520;
var lstarty9 = 315;
var lstartx10 = 450;
var lstarty10 = 450;
var lendx5 = 380;
var lendy5 = 552;
var lstartx11 = 380;
var lstarty11 = 552;
var lstartx12 = 425;
var lstarty12 = 552;
var lendx6 = 483;
var lendy6 = 460;
var lstartx13 = 483;
var lstarty13 = 460;
var lstartx14 = 585;
var lstarty14 = 310;
var lendx7 = 650;
var lendy7 = 200;
var lstartx15 = 650;
var lstarty15 = 200;
var lstartx16 = 520;
var lstarty16 = -20;
var lendx8 = 400;
var lendy8 = 150;
var lstartx17 = 400;
var lstarty17 = 150;
var lstartx18 = 300;
var lstarty18 = -20;
var lendx9 = 150;
var lendy9 = 200;
var lstartx19 = 150;
var lstarty19 = 200;
var lstartx20 = 165;
var lstarty20 = 250;
var lendx10 = 220;
var lendy10 = 320;
//lip lining
context.beginPath();
context.moveTo(x6, y6);
context.bezierCurveTo(lstartx, lstarty, lstartx2, lstarty2, lendx, lendy);
context.bezierCurveTo(lstartx3, lstarty3, lstartx4, lstarty4, lendx2, lendy2);
context.bezierCurveTo(lstartx5, lstarty5, lstartx6, lstarty6, lendx3, lendy3);
context.bezierCurveTo(lstartx7, lstarty7, lstartx8, lstarty8, lendx4, lendy4);
context.bezierCurveTo(lstartx9, lstarty9, lstartx10, lstarty10, lendx5, lendy5);
context.bezierCurveTo(lstartx11, lstarty11, lstartx12, lstarty12, lendx6, lendy6);
context.bezierCurveTo(lstartx13, lstarty13, lstartx14, lstarty14, lendx7, lendy7);
context.bezierCurveTo(lstartx15, lstarty15, lstartx16, lstarty16, lendx8, lendy8);
context.bezierCurveTo(lstartx17, lstarty17, lstartx18, lstarty18, lendx9, lendy9);
context.bezierCurveTo(lstartx19, lstarty19, lstartx20, lstarty20, lendx10, lendy10);
context.lineWidth = 8;
context.closePath();
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
context.strokeStyle = 'rgb(230, 0, 0)';
context.stroke();
//glistening variables-L
var x7 = 270;
var y7 = 130;
var gstartx = 260;
var gstarty = 115;
var gstartx2 = 340;
var gstarty2 = 108;
var gendx = 340;
var gendy = 140;
var gstartx3 = 340;
var gstarty3 = 140;
var gstartx4 = 310;
var gstarty4 = 125;
//glistening part of lip-left
context.beginPath();
context.moveTo(x7, y7);
context.bezierCurveTo(gstartx, gstarty, gstartx2, gstarty2, gendx, gendy);
context.bezierCurveTo(gstartx3, gstarty3, gstartx4, gstarty4, x7, y7);
context.lineWidth = 3;
context.fillStyle = 'rgb(255, 190, 190)';
context.fill();
context.strokeStyle = 'rgb(255, 190, 190)';
context.stroke();
//glistening lip-R
var x8 = 460;
var y8 = 140;
var gstartx5 = 460;
var gstarty5 = 120;
var gstartx6 = 500;
var gstarty6 = 115;
var gendx2 = 540;
var gendy2 = 130;
var gstartx7 = 540;
var gstarty7 = 130;
var gstartx8 = 520;
var gstarty8 = 120;
//glistening part of lip-right
context.beginPath();
context.moveTo(x8, y8);
context.bezierCurveTo(gstartx5, gstarty5, gstartx6, gstarty6, gendx2, gendy2)
context.bezierCurveTo(gstartx7, gstarty7, gstartx8, gstarty8, x8, y8);
context.lineWidth = 3;
context.fillStyle = 'rgb(255, 190, 190)';
context.fill();
context.strokeStyle = 'rgb(255, 190, 190)';
context.stroke();
//tongue strips variables-L
var x9 = 200;
var y9 = 480;
var sstartx = 200;
var sstarty = 365;
var sstartx2 = 260;
var sstarty2 = 315;
var sendx = 290;
var sendy = 280;
var sstartx3 = 290;
var sstarty3 = 280;
var sstartx4 = 300;
var sstarty4 = 270;
var sendx2 = 300;
var sendy2 = 290;
var sstartx5 = 300;
var sstarty5 = 290;
var sstartx6 = 230;
var sstarty6 = 320;
var sendx3 = 210;
var sendy3 = 470;
var sstartx7 = 210;
var sstarty7 = 470;
var sstartx8 = 208;
var sstarty8 = 493;
//tongue strips-Left
context.beginPath();
context.moveTo(x9, y9);
context.bezierCurveTo(sstartx, sstarty, sstartx2, sstarty2, sendx, sendy);
context.bezierCurveTo(sstartx3, sstarty3, sstartx4, sstarty4, sendx2, sendy2);
context.bezierCurveTo(sstartx5, sstarty5, sstartx6, sstarty6, sendx3, sendy3);
context.bezierCurveTo(sstartx7, sstarty7, sstartx8, sstarty8, x9, y9);
context.lineWidth = 3;
context.fillStyle = 'rgb(255, 80, 80)';
context.fill();
context.strokeStyle = 'rgb(255, 80, 80)';
context.stroke();
//tongue strips variables-R
var x10 = 320;
var y10 = 530;
var sstartx9 = 350;
var sstarty9 = 375;
var sstartx10 = 380;
var sstarty10 = 315;
var sendx4 = 430;
var sendy4 = 300;
var sstartx11 = 430;
var sstarty11 = 300;
var sstartx12 = 445;
var sstarty12 = 297;
var sendx5 = 450;
var sendy5 = 310;
var sstartx13 = 450;
var sstarty13 = 310;
var sstartx14 = 385;
var sstarty14 = 285;
var sendx6 = 335;
var sendy6 = 530;
var sstartx7 = 335;
var sstarty7 = 530;
var sstartx8 = 320;
var sstarty8 = 540;
//tongue strips- Right
context.beginPath();
context.moveTo(x10, y10);
context.bezierCurveTo(sstartx9, sstarty9, sstartx10, sstarty10, sendx4, sendy4);
context.bezierCurveTo(sstartx11, sstarty11, sstartx12, sstarty12, sendx5, sendy5);
context.bezierCurveTo(sstartx13, sstarty13, sstartx14, sstarty14, sendx6, sendy6);
context.bezierCurveTo(sstartx7, sstarty7, sstartx8, sstarty8, x10, y10);
context.lineWidth = 3;
context.fillStyle = 'rgb(255, 80, 80)';
context.fill();
context.strokeStyle = 'rgb(255, 80, 80)';
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Subscribe to:
Posts (Atom)